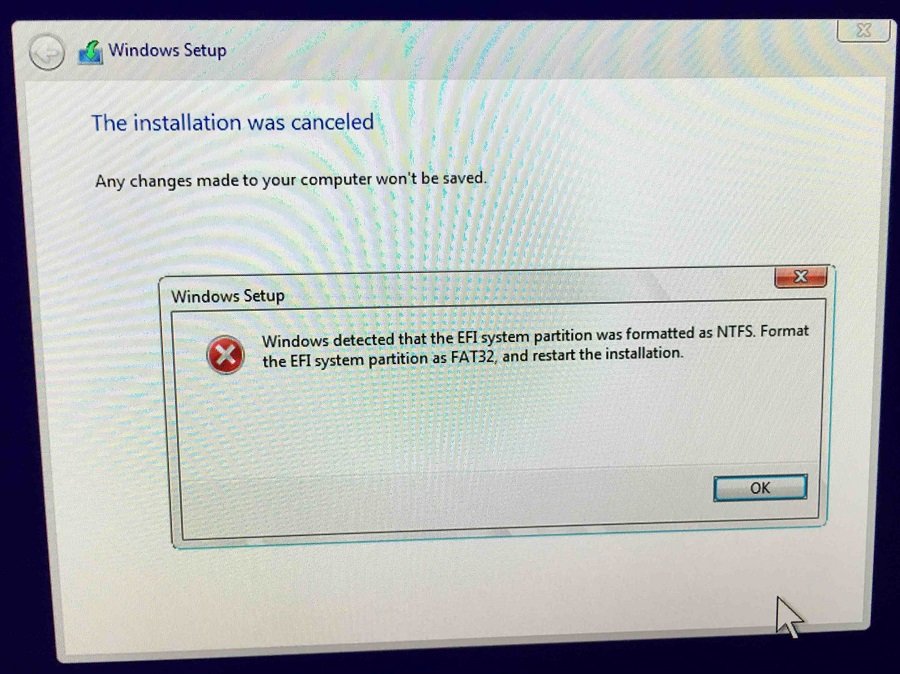
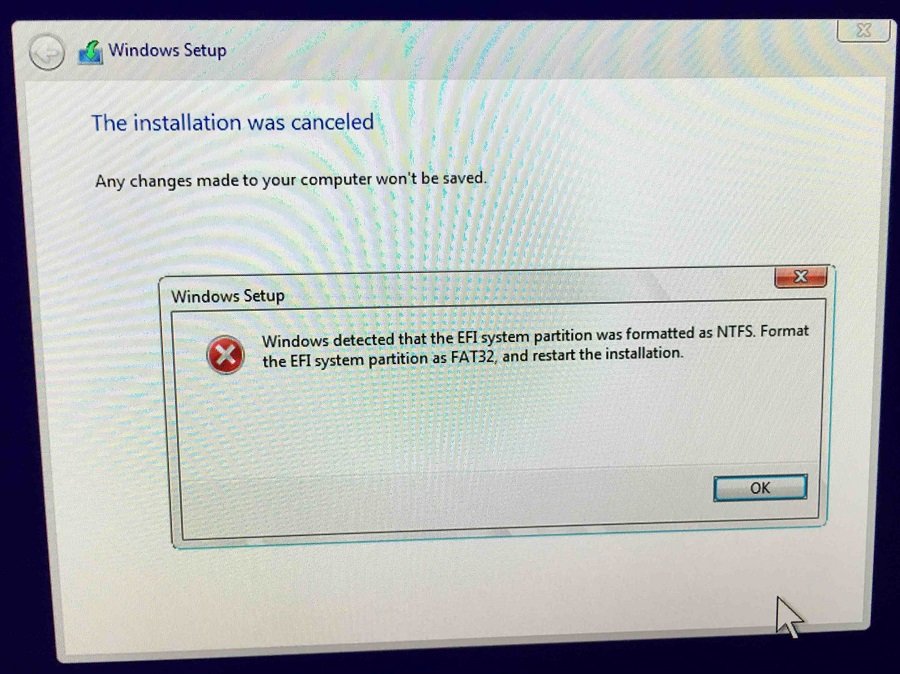
Terkadang, Anda akan diminta oleh pesan kesalahan: Windows mendeteksi bahwa partisi sistem EFI diformat sebagai NTFS. Ada pengguna menulis ini:
Saya mencoba menginstal Windows 10 ke drive SSD saya, dan muncul pesan kesalahan:
Windows mendeteksi bahwa partisi sistem EFI diformat sebagai NTFS. Format partisi sistem EFI sebagai FAT32, dan mulai ulang penginstalan.

Jadi, saya meletakkan SSD di laptop saya dan memformatnya sebagai FAT32, ketika saya melakukan itu, saya mendapat pemberitahuan bahwa itu perlu diformat ke NTFS. Saya sangat bingung dengan masalahnya; tolong bantu saya, terima kasih.
Apa itu partisi Sistem EFI?
Partisi sistem EFI (ESP) adalah partisi pada perangkat penyimpanan data dan digunakan oleh komputer yang mengikuti Unified Extensible Firmware Interface (UEFI). Kapasitas partisi sistem EFI kira-kira 100~500MB dan berisi boot loader, file driver perangkat, dan program utilitas sistem serta file data seperti log kesalahan. Firmware UEFI memuat file-file yang disimpan di ESP untuk memulai Windows saat boot.
Partisi sistem EFI harus diformat ke FAT32 sementara Windows harus diinstal ke partisi yang diformat sebagai NTFS. Biasanya, Anda akan membuat partisi sistem EFI setelah menginstal Windows pada disk GPT. Partisi sistem EFI tidak memiliki huruf drive secara default untuk mencegah penghapusan atau modifikasi yang tidak disengaja.
Bagaimana cara memperbaiki Windows yang mendeteksi bahwa partisi sistem EFI diformat sebagai kesalahan NTFS?
Sangat mudah untuk mengatasi kesalahan partisi sistem NTFS EFI. Hapus semua partisi pada HDD sampai hanya ada ruang yang tidak terisi dan kemudian klik tombol berikutnya, Windows akan membuat partisi sendiri. Anda tidak perlu mengubah partisi sistem EFI ke FAT32 secara manual. Berikut langkah-langkahnya:
Catatan: Jika Anda memiliki profil penting di HDD Anda, harap buat cadangan terlebih dahulu, lalu lakukan langkah-langkah berikut.
1. Mulai ulang PC Anda. Tekan F2, F9, F10, Del atau Esc untuk masuk ke BIOS Anda untuk mengatur boot PC Anda dari stik USB instalasi atau drive DVD. Simpan perubahan pengaturan.
2. Masukkan stik USB atau drive DVD instalasi Anda dan mulai ulang PC Anda. Sekarang PC Anda sekarang harus boot ke program Pengaturan Windows .
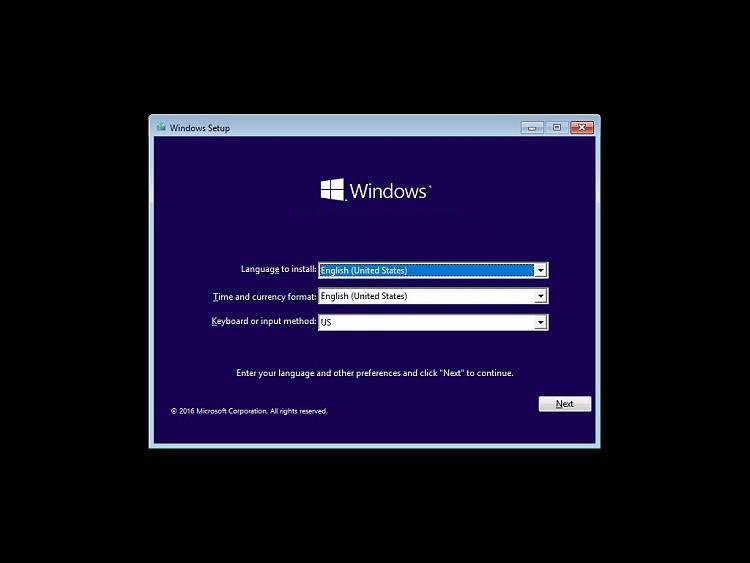
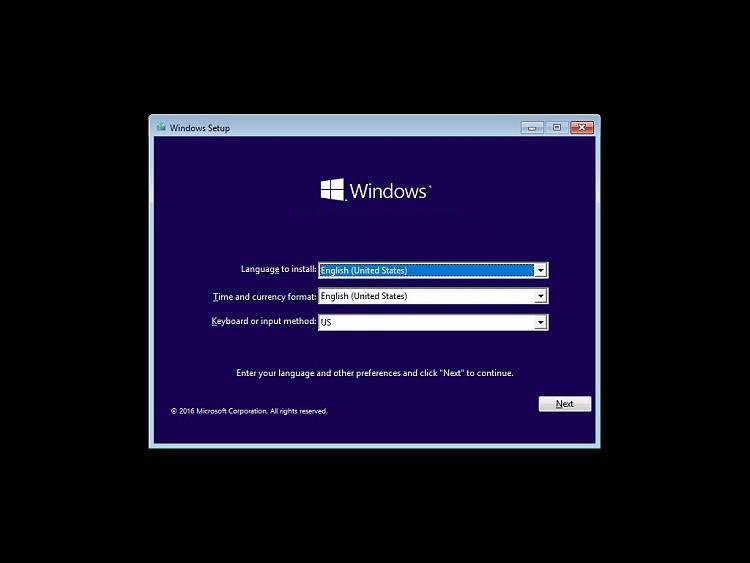
3. Pilih bahasa, format waktu dan mata uang, serta metode input, lalu klik Berikutnya .

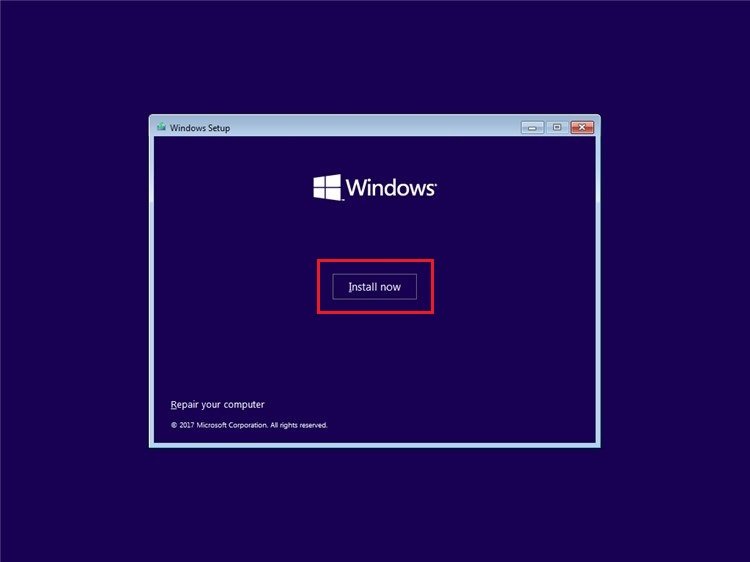
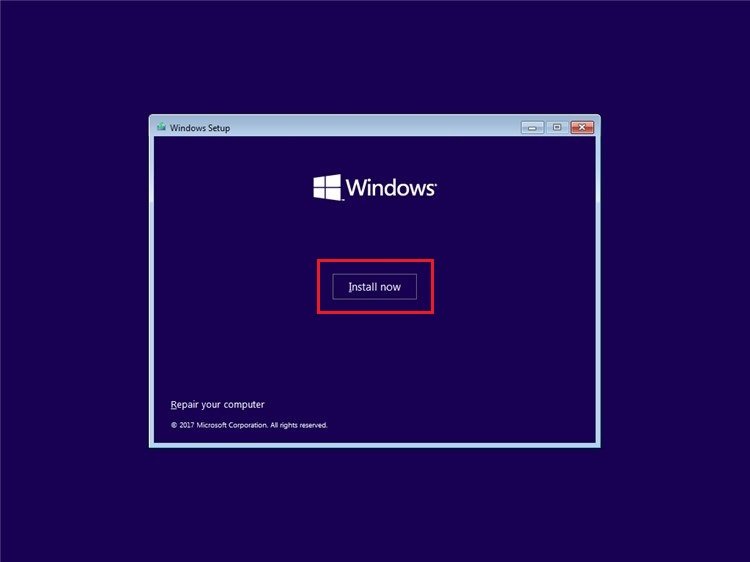
4. Tekan tombol Instal Sekarang . Masukkan Kunci Windows Anda jika diminta, baca dan terima lisensi perangkat lunak.

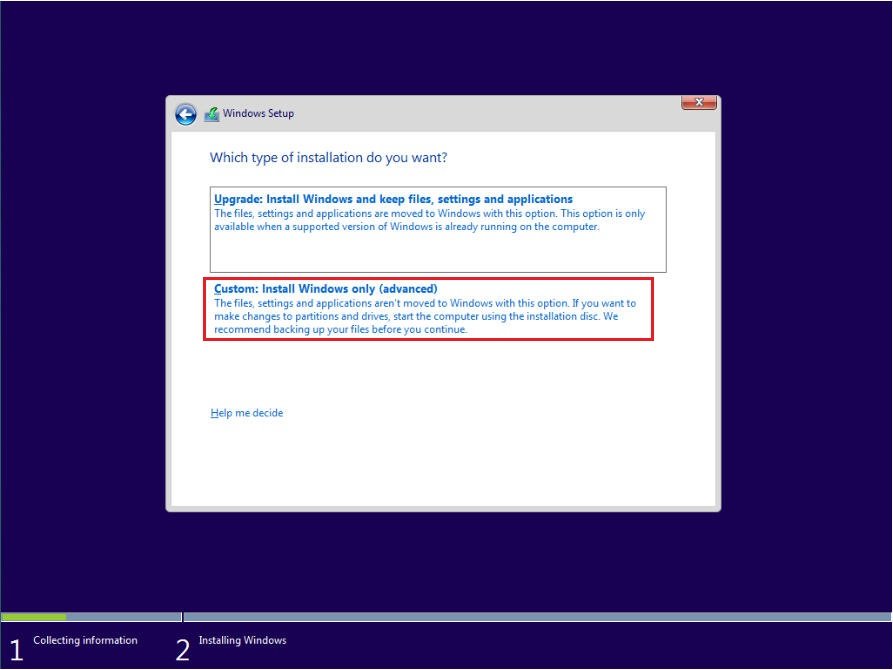
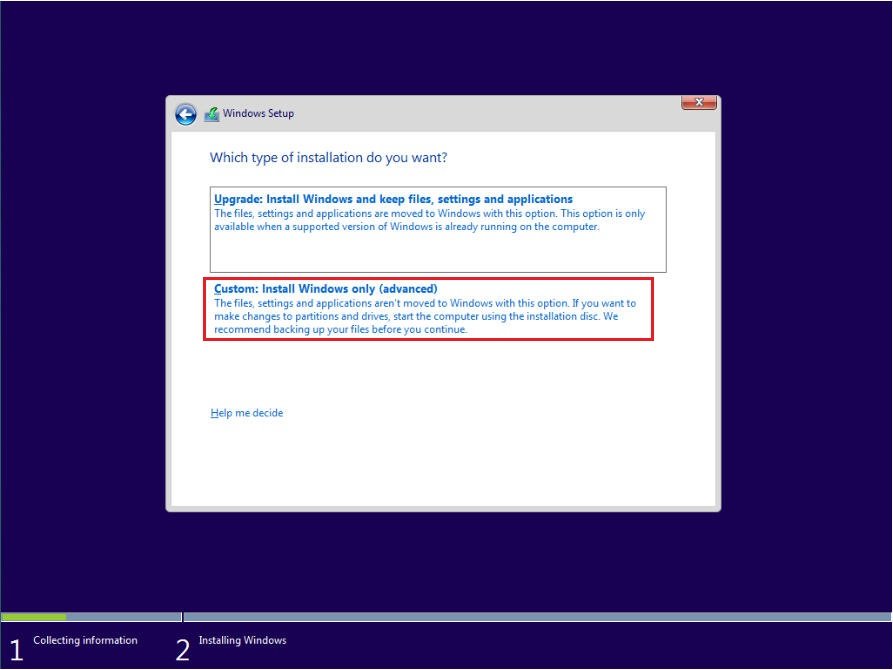
5. Pilih Custom: Install Windows only (advanced) di jendela Where type of installation do you want .

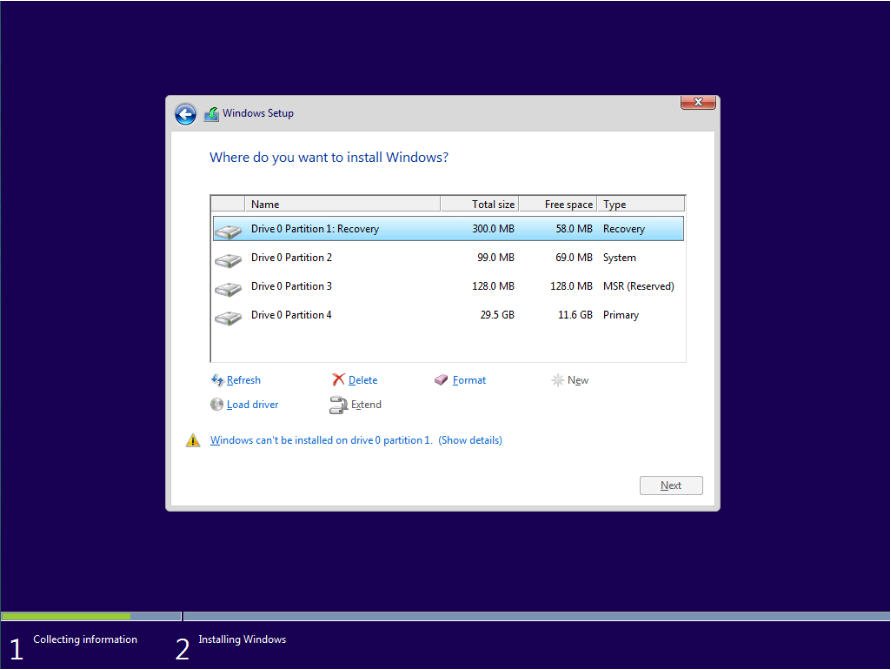
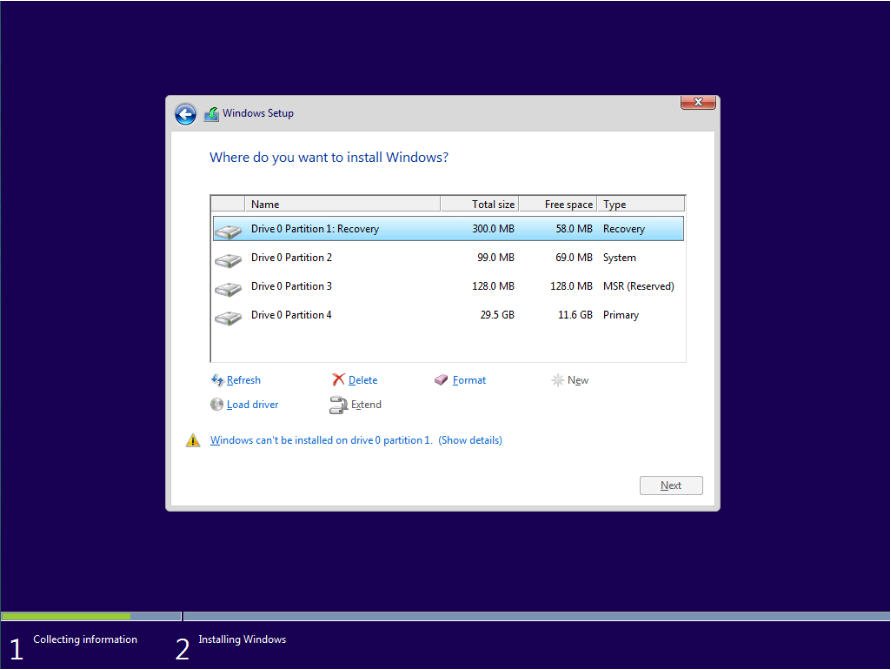
6. Di jendela berikutnya, Anda akan diminta: Di mana Anda ingin menginstal Windows? Dan beberapa partisi (jika disk Anda memiliki sistem operasi sebelumnya) akan muncul. Klik partisi dan pilih Hapus , dan hapus satu per satu hingga hanya ada ruang yang tidak terisi.

Maka proses instalasi Windows akan berjalan lancar. Windows mendeteksi bahwa partisi sistem EFI telah diformat karena masalah NTFS akan diselesaikan sekarang.
Bagaimana cara menghapus partisi sistem EFI dengan mudah?
Terkadang, Anda mungkin ingin menghapus partisi sistem EFI karena beberapa alasan. Secara umum, partisi sistem EFI tidak dapat dihapus di sistem operasi Windows. Dengan demikian, Anda akan menemukan hapus volume berwarna abu dalam Manajemen Disk. Bagaimana cara menghapus partisi sistem EFI dengan mudah? Ada dua cara untuk menghapus: DiskPart dan AOMEI Partition Assistant.
Labels: komputer